「業務の改善」または、「業務の効率化」を目指している方、こんにちは。
今回は、「Google Apps Script(GAS)」を使った業務の改善・効率化の事例紹介の第四弾です。
弊社は、協同組合様や運送事業者様向けにETCカードの管理・請求書・走行明細書発行システム「ETCクラウド」を開発・提供していますが、システムだけでなく、運用業務のアウトソーシング(事務代行)もお受けしております。
そのアウトソーシングでお受けしている運用業務の効率化、ミス削減のために行っている事例をご紹介させていただければと思います。
前回は、「リマインダーやアラートをLINEで送る」方法をご紹介しましたが、今回は、 「Google Apps Script(GAS)」 と「Webスクレイピング」の連携による「業務の改善・効率化」の事例をご紹介します。

世の中にはさまざまなWebサイトがあり、RSSがあれば更新情報を随時チェックできますが、RSSを配信していないサイトも多く、うっかりチェックを忘れてサイトの更新に気が付かないなんてこともあるのではないでしょうか?
「Google Apps Script(GAS)」では、Webサイトを定期的に巡回し、更新があれば、メッセージを送信するスクリプトを作ることができます。
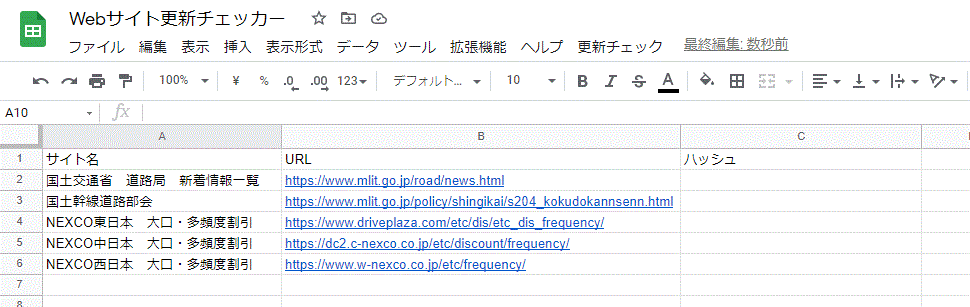
内容としては、チェックしたいWebサイトの一覧をGoogleスプレッドシートで作り、Webサイトのリソースを取得するAPIを使って、テキストを取り出した上で、データの要約となるハッシュ値を計算し、前回のハッシュ値と異なれば、更新されたと判断してメッセージを送信するというものです。
スクリプトは以下です。
function execChecker() {
var sheet = SpreadsheetApp.getActiveSheet();
var rows = sheet.getDataRange();
var numRows = rows.getNumRows();
var values = rows.getValues();
// 一つずつサイトをチェックしていく
var results = [];
for (var i = 1; i <= numRows - 1; i++) {
var row = values[i];
var name = row[0];
var url = row[1];
var hash = row[2];
// サイトを取得してハッシュを計算
var r = UrlFetchApp.fetch(url);
var text = r.getContentText();
var md5bin = Utilities.computeDigest(
Utilities.DigestAlgorithm.MD5, text);
var md5 = Utilities.base64Encode(md5bin);
if (hash == md5) continue; // 前回と同じならレポートしない
// コンテンツのハッシュを保存
results.push([name, url]);
sheet.getRange(1 + i , 3).setValue(md5);
}
if (results.length == 0) {
Logger.log("更新したサイトはありませんでした。");
return;
}
// メールする文面を作成
var body = "";
for (var i = 0; i < results.length; i++) {
var r = results[i];
body += "* " + r[0] + "\r\n";
body += "- " + r[1] + "\r\n\r\n";
}
//【メール送信】
GmailApp.sendEmail('●●●宛先メールアドレス●●●','【サイト更新情報】',body);
Logger.log("更新サイト情報をメールしました。");
//【LINE送信】
const url = 'https://api.line.me/v2/bot/message/push';
const token = '●●●●●●'; //「個人タスク通知くん」のチャネルアクセストークン
const message = '【サイト更新情報】\r\n' + body;
const payload = {
to: '●●●●●●', //ユーザーID
messages: [
{ type: 'text', text: message }
]
};
const params = {
method: 'post',
contentType: 'application/json',
headers: {
Authorization: 'Bearer ' + token
},
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(url2, params);
Logger.log("更新サイト情報をLINEしました");
};スクリプトの作り方は、以下参考です。
Google Apps Scriptを使って、Webサイトの更新情報をメール通知するツールを作ろう (魚拓)
チェックしたいWebサイト一覧に作る項目は、「サイト名」、「URL」、「ハッシュ値」の3つだけです。

メッセージの送信方法は、メールでもLINEでも必要に応じて使い分けすればいいでしょう。両方というのでもいいかと思います。
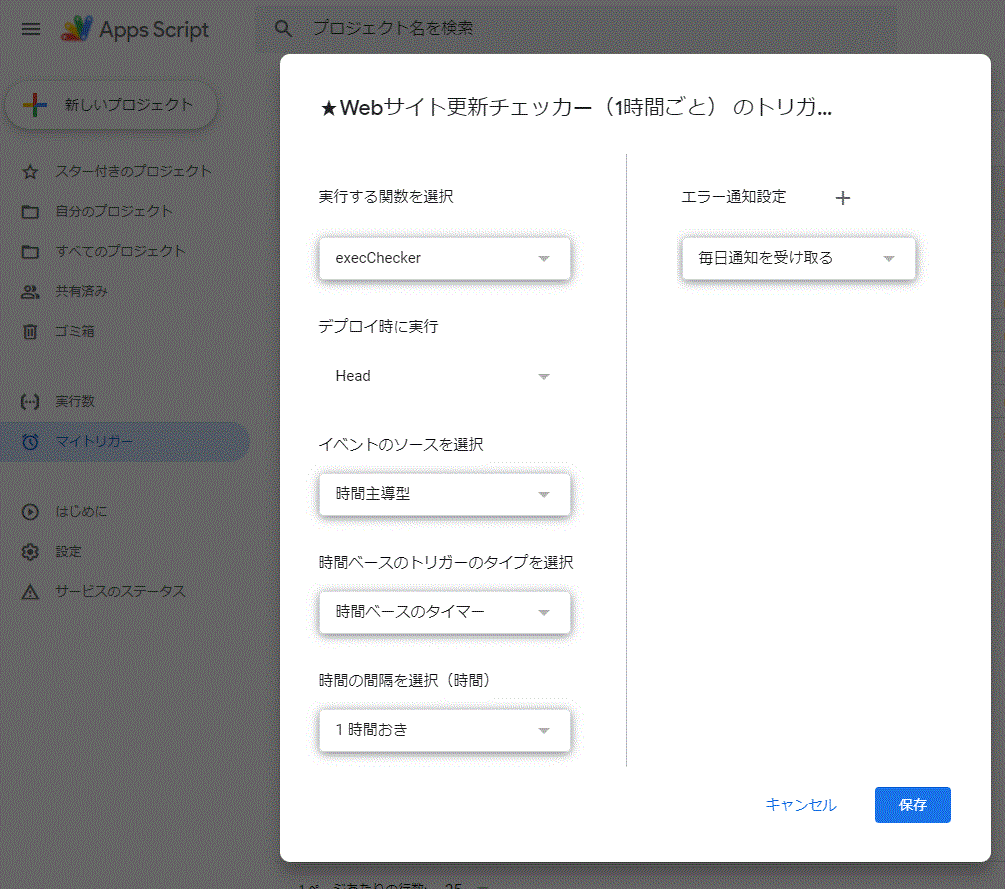
トリガーは、1時間に1回くらいがいいかもしれません。ハッシュ値を計算する処理は、Webサイト全体をダウンロードして要約しているので比較的時間がかかるため、GASの実行制限時間を超えないように注意しましょう。
以下のようにトリガーを設定すれば、1時間に1回定期実行されます。

あと、注意点として、アクセスカウンターや広告などによってサイト自体が更新されていないのに、更新されたと誤って判断してしまう可能性もあるので、そういったサイトは、特定部分を除外する修正を行う必要があります。
ちなみに、ログインが必要なWebサイトのスクレイピングに関しては以下が参考になります。
GASでログインしてスクレイピングする方法【コード付きで解説】 (魚拓)
Webサイトの更新チェックは、手動で行うとそれなりに手間がかかるので、自動化することで、作業の効率化の1つになるかと思います。参考になれば幸いです。

